AutoLayout1
AutoLayoutのポイント
・Constraintsを設定する前に、だいたいの大きさや位置はpreviewで設定しておく。そうしないと、Constraints変になる
①全画面にimageViewを表示する
UIImageViewを選択した状態で、add new constraintsを選択する。
Marginを上下左右0に設定。Add 4 Constrainsを押すのを忘れずに。
 黄色いボタンwarning button が出たら、previewとconstraintsがずれているという意味。
黄色いボタンwarning button が出たら、previewとconstraintsがずれているという意味。
 黄色い部分をクリック。Fix Missplacemantをクリックする
黄色い部分をクリック。Fix Missplacemantをクリックする

②ボタンやラベルを高さ50で3つ重ねる場合
それぞれのボタンで同じように設定すれば0K

③ボタンの高さと幅を同じ割合で配置

Aspect Ratioにチェックを入れる

Multiplierの所でwidth:heightで設定できる

④中央に以下のように、画面中央に、画面幅の60%の幅で、ボタンを配置する

まずは中央に配置

buttonを押した状態で、controlを押しながら、viewと結びつけ、まずはEqual Widthsにチェック

Multiplierで0.6に設定

図だと一応Aspect Ratioも設定している

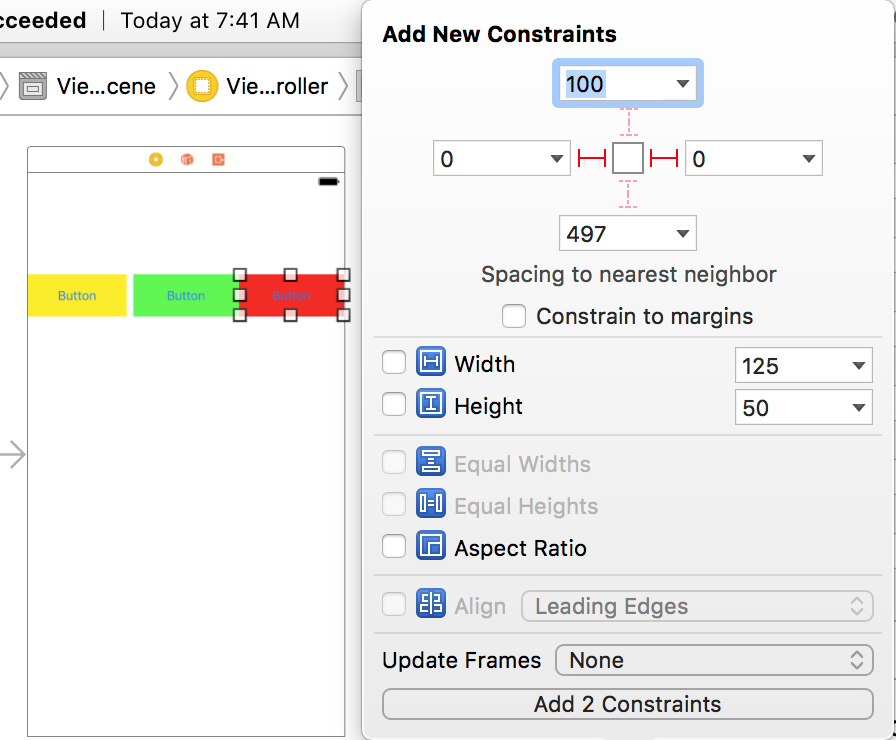
⑤複数のボタンを上から100ピクセルの位置に、同じ幅で3つ配置する。ボタンの高さは50ピクセル

まず基準となるbuttonのConstraintsを設定

2番目のbuttonの設定

最後のbuttonの設置

赤、緑、黄色の順でクリックし高さと幅を基準(黄色)に合わせる

最後に3つのbuttonの中心が基準と同じになるように設定
